На Web-странице, как и в документе Word, имеется возможность создания списков. Списки бывают маркированные и нумерованные. В маркированных употребляются стандартные маркеры, реализовывать вид которых будет браузер, а также графические изображения, которые загружаются из отдельных файлов. В нумерованных списках используются арабские или римские цифры, кроме того, латинские буквы.
Создание списков в программе Front Page
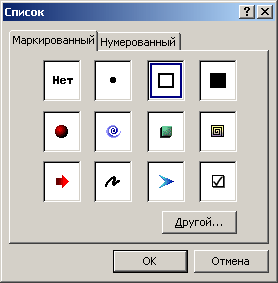
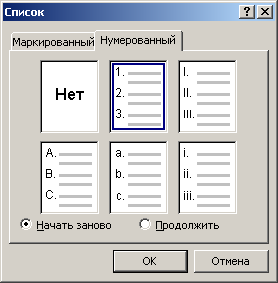
Создаются списки так же, как и в обычных документах Word. Для начала нужно выделить текст, представленный в виде списка, и выбрать пункт Список в меню Формат. На экран выведется панель Список, состоящая из двух вкладок: Маркированный (рис.1) и Нумерованный (рис.2).
Помимо этого используются кнопки на панели инструментов Нумерация или Маркеры.
В ходе создания маркированного списка имеется возможность выбора одного из 3 стандартных маркеров или одного из предлагаемых графических изображений. При использовании кнопки Другой можно маркером выбрать любой графический файл. От выбора типа маркера будет зависеть реализация списка в HTML. Если выбрать 1 из 3 стандартных маркеров, то список сформируется с помощью тега и элементов списка . При этом сгенерируется одна из представленных строк кода HTML:
- — используется первый стандартный маркер (маленький черный кружок);
- — используется второй маркер (квадрат);
- — используется третий маркер (закрашенный квадрат).
Допустим имеется текст:
Первый элемент списка
Второй элемент списка
Третий элемент списка
При разметке данного текста как списка и выборе второго стандартного маркера сгенерируется следующий фрагмент кода HTML:
Первый элемент списка
Второй элемент списка
Третий элемент списка
При выборе в качестве маркера графического изображения список не сформируется, то есть специальный тег списка не будет использован. Каждый элемент списка выделяется в отдельный абзац тегом и перед ним стоит ссылка, указывающая на встроенное изображение. Само графическое изображение маркера сохраняется в одном каталоге с HTML-файлом. Для приведенного примера выбора одного из графических маркеров сгенерируется код:
Первый элемент списка
Второй элемент списка
Третий элемент списка
Использование стандартных и графических маркеров различается не только их реализацией, но и возможностью отмены списка. При выборе стандартных маркеров список отменяется так же, как и при работе с документом Word. Достаточно выделения списка и выбора режима Нет в панели Список или же нажатия соответствующей кнопки на панели инструментов. При выборе графических маркеров отменить список нельзя. Нужно удалить все графические маркеры по отдельности путем выделения их и нажатия клавиши .
Нумерованные списки
Нумерация списков на Web-страницах почти не отличается от нумерации документов Word. Отличие заключается в том, что на Web-страницах структурные списки и заголовки автоматически не нумеруются.
После выбора формата нумерации списка сгенерируются соответствующие коды:
- — использует нумерацию арабскими цифрами;
- — использует большие римские цифры;
- — использует маленькие римские цифры;
- — использует прописные латинские буквы;
- — использует строчные латинские буквы.
Например:
Первый элемент списка
Второй элемент списка
Третий элемент списка
Выбор формата нумерованного или маркированного списка осуществляется только с помощью меню. При использовании соответствующих кнопок панели инструментов выберется формат, который использовался последним. Хотя автоматическая нумерация многоуровневых списков не предусмотрена, списку можно придать многоуровневый вид, меняя размер отступа и форму нумерации. Для этого необходимо:
- Выделить текст, который является верхним уровнем списка.
- Выбрать необходимый формат нумерации на вкладке Нумерованный в панеле Список.
- Сдвинуть текст, который принадлежит следующему уровню списка, установить при этом курсор на начало каждого абзаца или строки и нажать клавишу . Хотя табуляция не применяется в HTML, в редакторе Word символы табуляции списка будут преобразованы в отступы.
- Выбрать формат нумерации для очередного уровня.
- Для каждого уровня в списке повторить шаги 3—4.
Создание раскрывающегося списка на Web-странице
Можно создавать простые раскрывающиеся списки, которые будут работать во всех популярных Web-браузерах (Microsoft Internet Explorer, Opera, Netscape Navigator). Для этого используются только стандартные возможности языков HTML, CSS и JavaScript, что обеспечивает корректность работы списка.
Для начала создадим простой список:
Глава 1
Раздел 1.1
Раздел 1.2
Раздел 1.3
Глава 2
Раздел 2.1
Раздел 2.2
В результате получим следующий HTML-код:
Глава 1
Раздел 1.1
Раздел 1.2
Раздел 1.3
Глава 2
Раздел 2.1
Раздел 2.2
В данный момент времени список не может раскрываться и сворачиваться, так как это всего лишь HTML-код. Для добавления динамики, необходимой для раскрывающегося списка нужно привести его к следующему виду:
Глава 1
Раздел 1.1
Раздел 1.2
Раздел 1.3
Глава 2
Раздел 2.1
Раздел 2.2
С помощью параметра ID можно обратится к элементу (тегу) по его значению в сценарии на языке JavaScript. Затем создадим динамику – напишем сценарий JavaScript, обрабатывающий список: сворачивающий или раскрывающий его.
Объявим функцию именем doMenu, принимающую числовое значение AIndex. В соответствии с этим значением будет обработано 1 из 2 условий. В условиях обратимся к значению свойства style.display. Это свойство задает вид элемента страницы. Это свойство имеет 7 значений, но для нас важны только два: block и none. Задавая значение block, сделаем элемент страницы блочным. Такой элемент можно будет позиционировать. Тег представляет собой яркий пример блочного элемента. Поскольку элементы списка тоже являются блочными, используется данное свойство. Если свойство style.display примет значение none, то это этот элемент страницы станет невидимым. Страница станет отображаться таким образом, словно этого элемента не существует в исходном коде Web-страницы.
Затем подключим эту функцию к элементам раскрывающегося списка. Это делается просто: вместо строки, содержащей текст Глава 1 вставим следующий фрагмент: Глава 1. Аналогичным образом подкорректируем элемент списка второй главы, чтобы он принял вид: Глава 2. Если запустить данную страницу, то можно будет список раскрывать и закрывать.