Что же представляют собой Web-сайты и Web-страницы? Чтобы понять это, зададимся другим вопросом, какую информацию может содержать Web-сайт? Ответ: практически любую. На сайте можно размещать, например, произведения великих классиков литературы, живописи, архитектуры и т.д.
Можно сказать, что сайт представляет собой своеобразную книгу, но не простую, а электронную. И, как обычная книга, Web-сайт состоит из страниц, которые называют Web-страницами.
Если страницы в обычной книге можно перелистывать и подобным образом искать нужную информацию, то как добраться до нужной информации на Web-сайте. Для этого используют «мышь». Причем перемещаться между страницами сайта можно гораздо быстрее, чем между страницами в обычной книге. Этому способствует использование для перемещения элементов Web-страницы, при щелчке мышью на которые, происходит перемещение на другую страницу сайта. Такие элементы называют гиперссылками, они имеются на всех страницах сайта.
Классическими вариантами гиперссылок являются части текста и графические изображения. В первом случае гиперссылка называется текстовой и внешне выглядит как подчеркнутый текст синего цвета. При создании такой гиперссылки важно учесть, что страница, на которую пользователь перемещается с помощью текстовой гиперссылки, должна обязательно содержать хотя бы одну гиперссылку для возврата к содержанию.
При использовании в качестве гиперссылки графического изображения догадаться о том, что это гиперссылка можно по изменению формы курсора, при подведении курсора к элементу Web-страницы он примет форму руки.
Все страницы сайта объединены одним корневым адресом (который набирается в адресной строке браузера), тематикой, системой и дизайном. Все страницы сайта представляет собой текстовые документы, написанные на языке программирования (HTML, XHTML, JAVA и др.), с помощью которого можно редактировать тексты страниц, добавлять ссылки, вставлять изображения, звуковые и видео файлы. Страница сайта может быть представлена как простым набором информации, так и сложным с огромным количеством функций.
Таким образом, сайт представляет собой место в сети Интернет, имеющее свой адрес, собственного хозяина и состоящее из отдельных Web-страниц, воспринимающихся пользователем как единое целое.
Историческая справка
Самый первый сайт (info.cern.ch) появился 20 декабря 1990 года. Создал его Тим Бернерс-Ли, которым было опубликовано на этом сайте описание новой технологии World Wide Web, содержащей в своей основе протокол передачи данных HTTP, систему адресации URI и язык гипертекстовой разметки HTML. Кроме того, сайт содержал описание принципов установки и работы серверов и браузеров. Данный сайт явился первым в мире интернет-каталогом, поскольку Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Все инструменты для работы первого сайта были подготовлены Бернерс-Ли ещё раньше — в конце 1990 года появились первый гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
Бернерс-Ли считал, что гипертекст послужит основой при создании сетей обмена данными, и ему удалось претворить свою идею в жизнь. В 1980 году им было создано гипертекстовое программное обеспечение Enquire, которое использовало для хранения данных случайные ассоциации. Была продемонстрирована возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. И как результат, в мае 1991 года был утверждён стандарт WWW.
Тим Бернерс-Ли называют отцом основополагающих технологий веба — HTTP, URI/URL и HTML, несмотря на то, что их теоретические основы были заложены гораздо раньше
В 1940-х годах Ванневаром Бушем была выдвинута идея о расширении памяти человека с помощью технических устройств и индексации накопленной человечеством информации для её быстрого поиска. Теодор Нельсон и Даг Энгельбарт предложили технологию гипертекста, так называемого «ветвящегося» текста, который предоставлял бы читателю различные варианты чтения. Xanadu, так и не законченная гипертекстовая система Нельсона, предназначалась для хранения и поиска текста с введенными в него взаимосвязями и окнами. В мечтах Нельсона было связать перекрёстными ссылками все тексты, созданные людьми.
В наши дни Тим Бернерс-Ли является главой основанного им Консорциума Всемирной паутины (World Wide Web Consortium), занимающегося разработкой и внедрением стандартов Интернета.
Разработка сайтов
В разработке сайтов задействовано большое количество людей: программисты, веб-дизайнеры и др. Все начинается с того, что веб-дизайнером создается дизайн будущего сайта с учетом пожеланий заказчика, цели сайта и его предполагаемой аудитории. Выполняется подбор подходящих шрифтов, картинок, расположений объектов. Затем начинает свою работу верстальщик, который работает с готовым дизайном, оптимизирует его под разные браузеры. Далее наступает очередь программирования. Программистом создается структура сайта с нуля с помощью определенного языка программирования. Когда сайт готов, его необходимо наполнять информацией. Кроме того, существуют различные люди, раскручивающие, оптимизирующие сайт, размещающие его в интернет-каталогах, распространяющие рекламу сайта.
Веб-страницы создаются с помощью языка разметки гипертекстовых документов HTML.
Методы разработки веб-сайтов бывают двух видов: визуальные и ручные (программные).
С помощью визуальных методов производится разработка веб-страниц с высокой степенью автоматизации, не требующая знаний языка разметки HTML. Процесс создания очень наглядный, поскольку производится в таком режиме – от английского What You See Is What You Get, что означает «Что видишь, то и получишь».
Имеется немало веб-редакторов, в которых при разработке веб-страницы HTML-код создаётся автоматически. Вся работа по созданию сайта в этих редакторах проводится без подключения к сети Интернет. К таким редакторам можно отнести наиболее известные Microsoft FrontPage, Macromedia Dreamweaver.
При создании веб-страниц с использованием ручных методов применяют простейшие текстовые редакторы. Одним из таких редакторов является стандартное приложение Блокнот. Просмотр результатов работы выполняется с помощью браузера.
Приведем этапы создания веб-сайта:
- вначале определяются тематика сайта, его цели и задачи;
- разрабатывается дизайн сайта, проектируется структура, определяются разделы и связи между страницами;
- подготавливаются материалы (текст и графика) для размещения на веб-страницах;
- конструируются страницы сайта, т.е. создается HTML-код;
- проводится тестирование, т.е. проверка правильности работы;
- размещение сайта в сети Интернет.
Прежде чем публиковать веб-сайт, нужно найти подходящее место на каком-либо сервере Интернета. Некоторыми провайдерами предоставляется своим клиентам возможность бесплатного размещения сайтов на их серверах (бесплатный хостинг).
В дальнейшем сайту требуется реклама и сопровождение.
Строение веб-страницы
Web-страница состоит из команд и текста.
Команды, которые написаны для браузера, называют тегами.
Теги составляют основу языка разметки гипертекста HTML.
Тег всегда заключен в угловые скобки "" . Название его набирается латинскими буквами, причем заглавные и строчные буквы не различаются.
Существует 2 типа тегов: парные и непарные.
Парные теги состоят из открывающегося и закрывающегося тегов. Открывающий описывает команду и начинает ее действие. Закрывающий повторяет открывающий, но содержит символ «/» перед обозначением, это действие прекращает. Пару тегов называют контейнером.
Рассмотрим структуру простейшего HTML-документа.
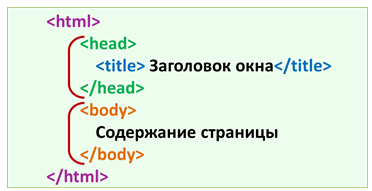
HTML-документ начинается с открывающегося тега html, а заканчивается закрывающимся тегом /html. С помощью этих тегов браузер определяет формат документа и правильно его интерпретирует.
Внутри тегов расположены 2 контейнера.
Контейнер head содержит неотображаемую на странице служебную информацию, а так же название страницы, отображаемое в заголовке окна браузера. Название страницы помещается в контейнер
Вся отображаемая браузером информация (тексты, рисунки, ссылки, звуки, видеофрагменты) помещается в контейнер body.
Созданная веб-страница сохраняется в виде файла с расширением .htm или .html.
Также рекомендуется создать отдельную папку, в которой будут размещены и сохранены все файлы сайта.
Заключение
В наши дни сайт является визитной карточкой любого предприятия, фирмы. Кроме того, существуют различные Интернет-магазины, файлообменники, социальные сети, онлайн-сервисы, которые широко используются. Сайты позволяют распространять и быстро корректировать информацию, в результате чего посетители сайта всегда обладают самыми последними данными. С помощью сайтов огромное количество информации доводится до людей. Никакое другое массовое медийное средство не способно дать такого ошеломляющего эффекта. В газете информация ограничена количеством символов и местом для печати, рекламу на радио можно не расслышать или неверно запомнить информацию. Только с помощью сайтов можно разместить любое желаемое количество информации. К тому же, он доступен круглосуточно и ежедневно, и все желающие могут получить к нему доступ. Самой важной задачей любого сайта является возможность донести информацию до пользователей и потенциальных клиентов. В последнее время всё большее количество людей использует Интернет для общения и работы. В связи с этим телефонная связь, газеты, телевидение отходят на второй план.