Очень эффективно использовать для представления информации на Web-сайтах таблицы, у которых достаточно интересная история развития в сети Интернет. Многим вероятно известно, что сеть Интернет была создана физиком. Тим Бернерс-Ли представил, что подобную технологию можно эффективно использовать для распределения и совместного применения различных исследовательских документов.
Таблицы явились дополнением к первоначальной идее, их добавили в развивающийся на тот момент язык HTML в качестве средства, представляющего данные для совместного использования исследователями и учеными. В то время язык CSS еще не появился, т.е. не существовало еще технологии, которая отвечала бы именно за способ представления страниц. Так как таблицами формируется сетка, разработчики быстро пришли к единому мнению использования таблиц для отображения содержимого, а не фактических данных. Таким образом, таблицы стали своеобразным инструментом, используемым при создании макетов страниц, так как ничего лучше этого в то время не было.
Элементы таблиц
На сегодняшний день таблицы представляют собой важную и объемную часть языка HTML. Познакомимся с табличными элементами.
К ним относятся:
- table - таблица;
- caption - заголовок таблицы;
- thead - шапка таблицы;
- tbody - тело таблицы;
- tfoot - «подвал» таблицы;
- tr - строка;
- th - ячейка с заголовком;
- td - ячейка с данными;
- col - графа (столбец);
- colgroup - группа граф (столбцов);
Современные браузеры по умолчанию отображают таблицу без рамок. Рамки таблиц можно оформить с помощью средств Cascading Style Sheets (CSS). Рекомендуется использовать элементы thead, tbody и tfoot. Помимо того, что с их помощью можно представить логическую структуру таблицы, также с их использованием облегчается оформление таблиц с помощью CSS.
При необходимости создания заголовка в таблице, нужно использовать элемент caption, который и предназначен специально для этой цели. Его необходимо разместить сразу после открывающего тега table.
С помощью атрибутов colspan и rowspan элементов td и th можно распространить одну ячейку таблицы на несколько строк либо столбцов. Эти атрибуты позволяют кодировать сложные таблицы.
Таблицы зачастую использовали для верстки Web-страниц. Эта технология уже устарела, она была актуальной во времена старых браузеров, когда еще не были известны другие практические способы создания сложных композиций страницы. В настоящее время возможностями CSS можно не только повторить любую верстку, которую тогда делали, используя таблицы, но и продвинуться намного дальше (например, перекрыть или наложить друг на друга блоки).
И по сей день таблицы являются основным средством формирования макетов Web-документов. Однако у этого подхода имеются свои недостатки. Макеты, созданные на базе таблиц, очень медленно грузятся и часто избыточно детализированы, это осложняет эффективность работы с ними.
Таблицы, которые используют для макетов, не соответствуют предположениям поисковых систем о структуре страниц, этот очень важный момент влияет на формирование рейтингов, поэтому использование подобных таблиц может привести к снижению рейтинга. И, самым важным является то, что табличные макеты создают препятствия для доступности.
Применение таблиц для построения макетов стало крупнейшим обходным решением в истории языка HTML, так как элементы и атрибуты, предназначенные для отображения табличных данных, использовались совершенно в иных целях. Конечно, табличные макеты изменили Интернет, но им на смену пришел язык CSS, и большинство макетов больше не используют таблицы. Таблицы снова стали рассматривать как средство отображения данных. Подход, называемый переходным дизайном (transitional design), объединил использование с легкостью разработанных таблиц и языка CSS для создания макетов, которые стали совместимыми со старыми браузерами.
Если существует необходимость поддержки не только современных браузеров, то такой подход – просто отличный выбор. Однако в перспективе нужно совсем отказаться от применения таблиц, кроме случаев, для которых они были предназначены изначально.
Однако несовершенная поддержка CSS в современных браузерах (прежде всего в Internet Explorer) привела к тому, что с помощью средств CSS бывает трудно выполнить сложную верстку. Помимо этого, требуется уделять много внимания тестированиям сайтов в разных браузерах и решать проблемы их совместимости.
Хотя, если ограничимся только современными браузерами (начиная с Internet Explorer 5.0), то для них всегда можно создать страницу с помощью CSS. Нет ничего такого, чего можно было бы добиться «табличной версткой» и нельзя было бы осуществить, используя таблицы стилей. Правда, поиск решения иногда требует затрат времени и высокой квалификации разработчика. Чтобы повысить скорость загрузки таблиц можно использовать некоторые рекомендации:
- устанавливать размеры изображений, находящихся внутри таблицы, с помощью параметров width и height;
- при отображении содержимого таблицы важное значение имеет лишь объем HTML-кода, который содержится в контейнере table. Поэтому таблица с изображением выводится в окне браузера быстро, так как указание показать рисунок в ячейке таблицы занимает лишь одну строку текста (тег img), которая и составляет основной объем таблицы, не смотря на то, что сами графические файлы увесистые;
- требуется задавать ширину ячеек и общую ширину всей таблицы. При этом, как правило, указывается ширина первой строки, а остальные к ней уже подстраиваются;
- нет необходимости применять таблицы в тех случаях, когда этот же результат можно получить с помощью стилей;
- рекомендуется использовать стили для изменения вида ячеек;
- при работе с таблицами большого размера лучше использовать параметр стиля table-layout. В браузере Internet Explorer с помощью него быстрее будет загружаться содержимое страницы.
Основной особенностью таблицы, имеющей важное значение при отображении информации, является то, что пока все содержимое таблицы не будет загружено, браузер не станет выводить таблицу на экран.
Схемы табличного дизайна
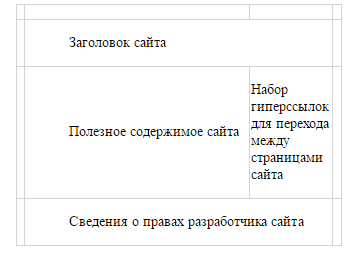
Классическая схема табличного дизайна представлена на рисунке 1, которая включает в себя только самые необходимые элементы.

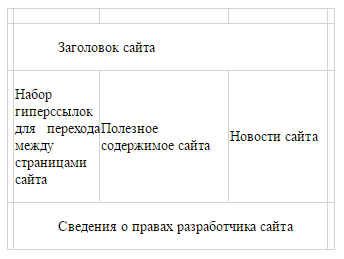
В настоящее время очень часто на первой странице в отдельной колонке размещают новости сайта (рис. 2). Эту схему рекомендуется использовать только при постоянном обновлении сайта.

На главной странице сайта помещают только свежие новости (за определенный период), а остальные отправляются на специальную страницу новостей – архив. Ссылку на эту страницу размещают, как правило, внизу колонки новостей. Сами же новости в колонках новостей располагаются сверху вниз (от свежих новостей к старым).
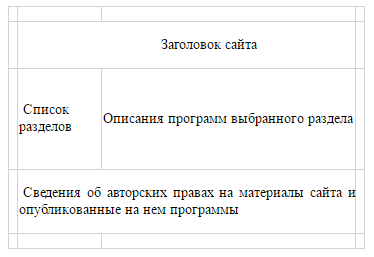
Сайты-каталоги программ, которых очень много в Интернете, имеют следующий дизайн (рис. 3).

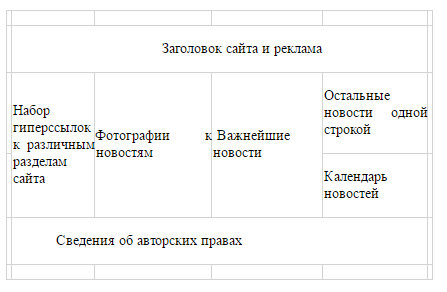
Новостные сайты имеют самый сложный дизайн (рис. 4). Состоят из большого количества пестрых колонок и сразу привлекают внимание посетителей.

Нужно отметить, что описанные выше схемы применимы к главной странице сайта. В самом деле, главные страницы современных сайтов очень перегружены разнородной информацией, поэтому без сложной таблицы разметки не обойтись.












