Событие в Web-программировании - это некое условие, возникающее в Web-обозревателе в ответ на действие посетителя или в ходе работы самого Web-обозревателя.
Например, щелчок левой кнопкой мыши на элементе Web-страницы приводит к появлению события «щелчок левой кнопкой мыши».
События динамичеcкого HTML
Посетителем генерируются события при перемещении курсора, нажатии кнопок мыши и клавиатуры. Изменением состояний документа генерируются события при загрузке документа, изображений, объектов, при появлении ошибок на страницах.
Модель событий динамического HTML связана с иерархией HTML-контейнеров и основана на всплывании событий и действиях по умолчанию.
Всплывание события
Всплывание событий - получение реакции на событие как от элемента-источника события, так и от всех его родительских элементов вплоть до тела документа и самого документа. События обрабатываются на любом уровне.
Например, для получения информации о том, что представлено на изображении, можно щелкнуть мышкой как на самом изображении, так и на тексте, его сопровождающем.
У многих событий можно заменить встроенные действия по умолчанию на индивидуальную обработку.
Связывание событий
Процесс установления связи между определенными событиями и сценариями называется связыванием событий. События связывают, используя специальные атрибуты любого элемента или тег SCRIPT.
Процесс связывания событий с атрибутами сам по себе удобен, однако всегда при изобретении новых событий требуется расширение языка HTML. А поскольку развитие HTML идет медленно, такой подход используется лишь при работе с небольшим набором встроенных событий. События мыши и клавиатуры также представлены как атрибуты любого элемента в DHTML.
Тег SCRIPT представляет собой наиболее общий механизм связывания события со сценарием. При этом возможно использование атрибутов:
- FOR, указывающий имена или идентификаторы (ID) элементов, для которых описываются события;
- EVENT, указывающий события и все параметры, которые могут быть им переданы.
Все имена свойств необходимо вводить только в нижнем регистре.
События мыши
К событиям этой группы относятся:
- OnMouseOver. Перемещает указатель мыши на элемент.
- OnMouseOut. Перемещает указатель мыши за пределы элемента.
- OnMouseDown. Указывает на то, что любая кнопка мыши нажата.
- OnMouseUp. Указывает на то, что любая кнопка мыши отпущена.
- OnMouseMove. Перемещает указатель мыши. В обработчике event.x и event.y определяют текущие координаты наиболее активной точки курсора на экране.
- OnClick. Указывает на щелчок левой кнопкой мыши по элементу или на нажатие при выделенном элементе.
- OnDblClick. Указывает на то, что дважды щелкнули левой кнопкой мыши по элементу.
- OnDragStart. Указывает на то, что операция перетаскивания запущена, стремится к запрету операции путем возврата значения false.
- OnSelectStart. Указывает на то, что операция выделения элемента запущена, стремится к запрету выделения области документа. Необходимо учитывать, что отменяться будет лишь инициализация выделения (при выделении, начатом за пределами данной области, помешать ему будет нельзя). Данное событие является всплывающим, поэтому его можно перехватить и вернуть ему значение false.
- OnSelect. Выделяет элемент. Следует за предыдущим событием и возникает много раз, пока посетитель продолжает осуществлять расширение или сужение выделения. Данное событие не является всплывающим. Оно возникает лишь в том разделе документа, где происходит выделение.
События клавиатуры
К событиям данной группы относятся:
- OnKeyPress. Указывает на то, что клавиша нажата и отпущена. Событие повторяется несколько раз, пока клавиша будет удерживаться.
- OnKeyDown. Указывает на нажатую клавишу. Событие возникает единожды, даже в случае удержания клавиши.
- OnKeyUp. Указывает на отпущенную клавишу.
Событие прокручивания
OnScroll. Указывает на то, что используется полоса прокрутки или элемент прокручивается неявно с помощью другого действия. Не может отменить само прокручивание, поскольку возникает уже после его завершения. Не является всплывающим.
События фокуса
К данной группе событий относятся:
- OnFocus. Возникает в случае активизации элемента после щелчка по нему мышью или с помощью клавиатуры. Фокус получают лишь элементы пользовательского ввода и тело документа, а не элементы содержания документа.
- OnBlur. Возникает в случае потери элементом фокуса. Используют для контроля за корректным вводом.
События формы
К событиям данной группы относятся:
- OnChange. Указывает на любые изменения в форме (для текста - ввод или удаление, для списка – выбор нового элемента). Используют для контроля корректного ввода.
- OnSubmit. Указывает на отправку содержимого формы на сервер. Используется для проверки корректного ввода данных. Передача данных отменяется при возвращении значения false.
- OnReset. Указывает на то, что кнопка Reset была нажата. Используется для вывода предупреждения о сбросе.
События документа
К данной группе событий относятся:
- OnLoad. Указывает на то, что страница была считана, и возникает до ее отображения на экране. Используется при отображении заставок, проверках прав доступа и других однократных действиях при инициализации страницы.
- OnUnload. Указывает на то, что страница была выгружена. Используется при освобождении ресурсов и выводе дополнительных сообщений.
- OnAbort. Указывает на срыв загрузки графического объекта.
- OnError. Указывает на неудачную загрузку графического элемента или всей Web-страницы.
Событие помощи
OnHelp. Возникает при запросе файла справки по нажатию клавиши . Не происходит при выборе пункта Help из меню Help. При действии по умолчанию отображает встроенный файл справки.
Объект Event
Данный объект используется при получении информации о событии.
К свойствам объекта Event относятся:
- srcElement. Определяет элемент, первым сгенерировавший событие. Имя тега этого элемента определяется свойством tagName;
- cancelBubble. Прекращает всплывание события вверх по иерархии контейнеров. По умолчанию принимает значение false и событие всплывает. Значением true всплывание текущего события останавливается;
- returnValue. Отменяет действие по умолчанию при значении false.
- type. Определяет событие. Имя события указывается в нижнем регистре без префикса on;
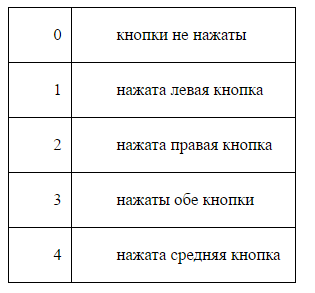
- button. Определяет состояние кнопок мыши во время события. Может принимать значения:

- clientX, clientY. Определяет координаты указателя мыши относительно области окна;
- offsetX, offsetY. Определяет координаты указателя мыши относительно контекста воспроизведения;
- screenX, screenY. Определяет координаты указателя мыши относительно экрана;
- altKey. Определяет состояние клавиши (true или false);
- ctrlKey. Определяет состояние клавиши (true или false);
- shiftKey. Определяет состояние клавиши (true или false);
- keyCode. Определяет ASCII-код нажатой клавиши.
Динамическое содержание
Содержание HTML-документа можно изменять после загрузки страницы.
К свойствам динамического содержания относятся:
- innerText. Содержит внутри элемента текст без тегов. При установке нового значения все HTML-теги выведутся как текст;
- innerHTML. Содержит внутри элемента текст вместе с внутренними тегами. При установке нового значения все HTML-теги интерпретируются браузером;
- outerText. Содержит внутри элемента текст без тегов. При установке нового значения изменится весь элемент вместе с внешними тегами;
- outerHTML. Представляет весь элемент вместе с внешними тегами. При установке нового значения все HTML-теги интерпретируются браузером.
Приведенные свойства динамического содержания обращаются к элементу или его содержанию как к целому. Например, при необходимости изменить только один символ в параграфе, придется переписать весь параграф целиком. Тем не менее, можно напрямую манипулировать любой частью HTML-документа.













