Во времена зарождения службы WWW Web-страницы могли и обходились без рисунков, поскольку сама концепция гипертекста давала понять, насколько прогрессивна данная служба, ведь главное заключалось не в красоте, а в информативности и возможности навигации. В наше время без многообразия рисунков Web-страницы представить просто нельзя. Рисунки используются при создании Web-страниц не только в качестве иллюстраций, но и в качестве элементов оформления (округлые углы, интересные линии представляют собой рисунки). Рисунками иногда представлены гиперссылки.
Рисунки
Технологически рисунки как на Web-сервере, так и на локальном диске содержатся в отдельных файлах. В настоящее время большое количество форматов рисунков отличается многообразием, к ним можно отнести: BMP, TIFF, TGA, EPS, RAS. Поскольку скорость передачи данных в сети Интернет невелика, то для размещения в сети рекомендуют экономичные по объему форматы рисунков: gif, jpg, png. Все они являются растровыми, рисунок в них состоит из точек.
Формат GIF используют для хранения маленьких рисунков, формат JPEG – для хранения средних и больших.
В последние годы большую популярность приобрел формат PNG, позволяющий хорошо сжимать рисунки без потери информации, как JPEG, и не связан с разбирательствами по поводу авторских прав, как GIF. Однако браузеры более ранних версий (до 4) не способны с ним работать, и это является препятствием для его повсеместного распространения. Форматы GIF и JPEG все-таки остаются наиболее популярными.
Для определения формата рисунка, а также его размеров в точках и объема в байтах необходимо по щелчку правой кнопкой мыши на область рисунка выбрать в контекстном меню команду Свойства. Здесь же будет указано имя файла (URL) рисунка, которое введем в адресной строке обозревателя и просмотрим рисунок отдельно от Web-страницы.
Желательно, чтобы рисунки не занимали много места. Прежде чем добавить их к Web-странице, нужно максимально уменьшить размер их файлов. Очень большие рисунки замедляют загрузку страниц так, что посетители не могут дождаться завершения процесса и покидают сайт.
Обрабатывают рисунки, как правило, с помощью специальных программ для работы с Web-графикой (Photoshop, DeBabelizer или Fireworks). Начинают обработку с удаления с рисунка всей лишней информации.
Наиболее важен в процессе сжатия файлов способ, используемый для этого. При сжатии формата GIF происходит уменьшение количества цветов в рисунке. При достаточно сильном сжатии формата JPEG нужно следить тем, чтобы внешний вид рисунка сохранился приемлемым.
На размеры файлов очень влияет количество цветов в рисунках, которое называется глубиной цвета. Более 40 цветов зарезервировано для операционной системы компьютера, форматом GIF используется палитра из 216 цветов, которая называется Web-палитрой. Процесс преобразования изображений с высоким разрешением в изображения с Web-палитрой называют индексированием, или отображением рисунка. Подобное название связано с тем, что цветовая информация для каждого пикселя изображений хранится в отдельной ячейке памяти, имеющей определенный индекс.
Преобразовать рисунок, состоящий из нескольких миллионов цветов, в рисунок, содержащий несколько сотен цветов, можно, но поэтапно. Для этого необходимо найти компромиссное решение между минимально допустимой глубиной битов и приемлемым качеством изображения, это достигается путем экспериментирования с графическими программами и многократным сохранением рисунка с разными глубинами битов.
Не рекомендуют уменьшать глубину битов для фотографий, так как в формате GIF фотографические изображения выглядят нечетко. В подобных случаях используется формат JPEG, который применяет абсолютно иной метод сжатия. Используя программу FrontPage можно увеличить или уменьшить размер файла формата JPEG. Единственной проблемой при работе с этим форматом является плохое качество сжатия прозрачных цветов (рисунки словно повреждены).
Если в результате сжатия размер рисунка остался большим, можно использовать функцию эскиза программы FrontPage.
Вставка рисунков
После максимального сжатия с использованием графической программы файла рисунка можно вставить его на Web-страницу.
Для этого необходимо выбрать команду Рисунок в меню Вставка, далее команду Из файла или Картинки. Если вставляемые рисунки были записаны в формате JPG, они сохранятся в этом формате. В случае использования рисунка другого формата (например, TIF), он будет преобразован в формат GIF.
Когда вставляется рисунок из файла, при сохранении он будет копироваться в ту же папку, что и Web-страница, если перед этим не установили флажок Связь с файлом. Если данный флажок установлен, устанавливается ссылка на рисунок в фиксированном каталоге, как на другой сервер Web.
Вставленный на Web-страницу рисунок по умолчанию выравнивается по левому полю. Для задания взаимного расположения текста и рисунка выделяем рисунок и выбираем нужную команду в меню Формат и на панели инструментов Рисование. Расположение текста и рисунков задается также с помощью таблицы.
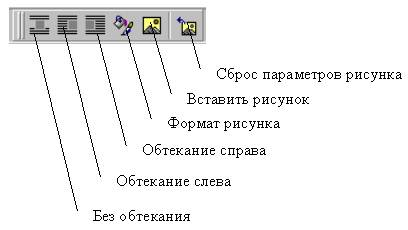
В панели инструментов Настройка изображения в Word содержатся команды выравнивания, которые позволяют определить положение рисунка на странице (рис.2). Данная панель открывается при выделении рисунка.
При размещении на Web-странице рисунка, он по умолчанию выравнивается по левому краю, а текст располагается справа от него. Для изменения выравнивания необходимо:
- выделить рисунок;
- выбрать команду Рисунок в меню Формат, далее вкладку Положение;
- в группе Обтекание выбираем один из параметров: Нет, Слева или Справа;
- в поле Расстояние от текста укажем расстояние, нужное для отделения рисунка от окружающего текста.
Чтобы быстро изменить вид выравнивания текста необходимо использовать кнопки на панели инструментов Настройка изображения.
Рисунки в ячейках таблиц не выравниваются по левому и правому краю.
Случается, что некоторые пользователи отключают режим просмотра изображений, а случается, что некоторые средства просмотра Web не поддерживают все форматы видеозаписей. Если в этих ситуациях в рисунках или в видеозаписях содержится важная для пользователя информация, то необходимо применить для рисунков дублирующий текст, а для видеозаписей — текст и рисунки.
Подписи рисунков
В ходе загрузки страницы рисунки отображаются намного позднее, чем текст, в связи с их большим объемом. Сначала на месте рисунка выведется рамка, содержащая подпись, которую обычно разрабатывают с таким расчетом, чтобы можно было понять смысл страницы и без графики. По ходу загрузки в рамке появляется рисунок. Если наведем указатель мыши на рисунок, появится подсказка, которая будет соответствовать подписи рисунка.

Отключение отображения рисунков
При низкой скорости соединения с Интернетом и большом количестве просматриваемых страниц, возможно отключение загрузки рисунков. В результате этого страницы станут открываться быстрее.
Чтобы отключить загрузку рисунков необходимо выбрать команды:
Сервис - Свойства обозревателя - Дополнительно - Отображать рисунки (снять флажок).
В подобном варианте можно отобразить нужный рисунок, для этого необходимо щелкнуть по рисунку правой кнопкой мыши и из контекстного меню выбрать команду Показать рисунок. Чтобы включить отображение всех рисунков, нужно снова установить флажок. Однако в случае, когда после снятия или установки флажка вид страницы не изменился, требуется нажать кнопку Обновить в панели инструментов.
Сохранение рисунка
Для этого необходимо щелкнуть по рисунку правой кнопкой мыши, затем в контекстном меню выбрать команду Сохранить рисунок как - Папка: (открыть нужную папку) - Имя файла: (ввести имя файла) - Сохранить.
По умолчанию будет использоваться тот тип файла, который в настоящее время имеет файл рисунка на сервере. Тип файла можно изменить на BMP, но этот формат более объемный, и выбирать его нужно только в случае планирования работы с рисунком в программе Paint.
Копирование рисунка
Чтобы взять с Web-страницы понравившийся рисунок и разместить его в создаваемом документе, нужно выполнить следующее:
- щелкнуть по рисунку правой кнопкой мыши;
- в контекстном меню выбрать команду Копировать;
- открыть программу, в которую будем вставлять рисунок (например, Microsoft Word);
- выбрать команду Правка - Вставить или Shift+Insert (эта операция выполняется в окне программы Microsoft Word).