Информация, представленная списками в языке HTML, строится с помощью специального набора тегов. Списки являются одной из самых популярных форм представления данных, как в электронном виде, так и в печатном. Со списками человек встречается практически ежедневно и повсеместно (список покупок в магазине, учащихся в кабинете и т.д.).
В языке HTML используются основные типы списков:
- маркированный;
- нумерованный;
- список определений.
При организации различных списков используют теги: , , , , . Различные типы списков помогают реализовать много разных возможностей.
Маркированный список
Является одним из основных типов списков, которые реализованны в языке HTML. Другими словами такой список называют ненумерованным или неупорядоченным.
Последнее название используют как формальный перевод названия тега , который и организует списки подобного типа в HTML-документах (UL — Unordered List, неупорядоченный список).
Чтобы выделить в маркированном списке элементы используют специальные символы, которые называются маркерами списка (другое название «буллеты» от английского термина bullet — пуля). Маркеры бывают разного вида, который определяет браузер.
При создания маркированных списков используется тег-контейнер , в котором располагают все элементы списка. Открывающий список тег, как и закрывающий, обеспечивает переводы строк до и после списка, т.е. отделяет список от основного содержимого документа, в этом случае не используются теги, обозначающие абзац или принудительный перевод строки .
Все элементы списка начинаться с тега (LI — List Item, элемент списка). При использовании тега не нужен соответствующий закрывающий тег. Браузер, как правило, отображая документ, начинает все новые элементы списка с новой строки.
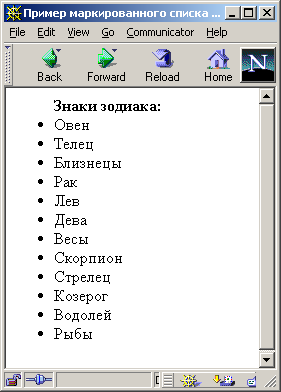
На рисунке 1 приведен пример HTML-документа, в котором используется маркированный список, и само отображение списка браузером.
Пример маркированного списка
Знаки зодиака:
Овен
Телец
Близнецы
Рак
Лев
Дева
Весы
Скорпион
Стрелец
Козерог
Водолей
Рыбы
Рис. 1. Программный код и изображение в браузере маркированного списка
Тег может содержать 2 параметра: COMPACT и TYPE.
Параметр COMPACT используется без значения и указывает браузеру на необходимость вывода списка в компактном виде (уменьшение шрифта или расстояния между точек и т.д.).
Параметр TYPE принимает значения: disc, circle и square. Его применяют при принудительном задании вида маркеров списка. Конкретный вид маркера зависит от используемого браузера. Типичные варианты отображения:
- TYPE = disc — маркеры в виде закрашенных кружков;
- TYPE = circle — маркеры в виде не закрашенных кружков;
- TYPE = square — маркеры в виде закрашенных квадратиков.
Пример записи: . По умолчанию используется TYPE = disc. Для вложенных маркированных списков на 1 уровне по умолчанию используется значение disc, на 2 — circle, на 3 и далее — square. Те же значения параметра TYPE употребляются для определения вида маркеров отдельных элементов списка. Например: .
Нумерованный список
Представляет другой тип списков языка HTML. Другими словами его называют упорядоченным. Последнее название представляет собой формальный перевод названия тега (OL — Ordered List, упорядоченный список).
Список этого типа, как правило, представляется упорядоченной последовательностью отдельных элементов. Отличие от маркированного списка заключается в автоматическом проставлении порядкового номера перед каждым его элементом. Вид нумерации зависит от используемого браузера и задается одним из параметров тега.
При создании нумерованного списка используют тег-контейнер , который содержит все элементы списка. От основного содержимого документа список отделяется открывающим и закрывающим тегами, осуществляющими перевод строки до и после списка. Все элементы нумерованного списка начинаются с тега .
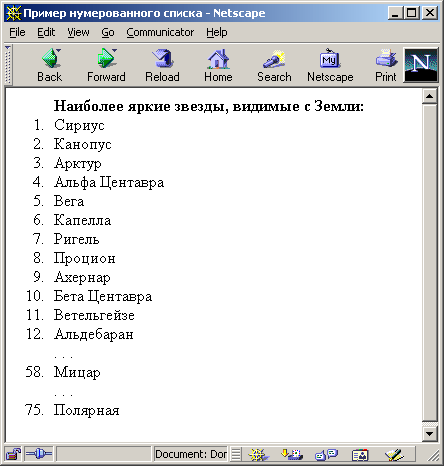
На рисунке 2 приведен пример HTML-документа с нумерованным списком и его отображение в браузере.
Пример нумерованного списка
Наиболее яркие звезды, видимые с Земли:
Сириус
Канопус
Арктур
Альфа Центавра
Вега
Капелла
Ригель
Процион
Ахернар
Бета Центавра
Ветельгейзе
Альдебаран
. . .
Мицар
. . .
Пoляpнaя
Рис. 2. Программный код и вид нумерованного списка в браузере
В теге указываются параметры: COMPACT, TYPE и START.
Использование параметра COMPACT аналогично использованию в маркированных списках. Параметром TYPE задается вид нумерации списка и имеет значения:
- TYPE = А — маркеры в виде прописных латинских букв;
- TYPE = а — маркеры в виде строчных латинских букв;
- TYPE = I — маркеры в виде больших римских цифр;
- TYPE = i — маркеры в виде строчных римских цифр;
- TYPE = 1 — маркеры в виде арабских цифр.
По умолчанию используется TYPE = 1 (нумерация арабскими цифрами), что характерно и для вложенных нумерованных списков. После номеров элементов списка всегда дополнительно выводятся знаки точки. Параметр TYPE с теми же значениями используют для указания вида нумерации отдельных элементов списка. Например: .
С помощью параметра START тега можно нумеровать список не с 1. Значением параметра START всегда является натуральное число, не зависимо от вида нумерации списка. Например: .
Эта запись говорит о нумерации списка с прописной латинской буквы «E». В других видах нумерации запись START=5 задает нумерацию с числа «5», римской цифры «V» и т. д.
Изменять вид нумерации списка и значений номеров можно для любого элемента списка. Тег для нумерованных списков использует параметры TYPE и VALUE. Параметр TYPE принимает такие же значения, что и тег . Например: .
Параметр VALUE тега изменяет номер элемента списка. При этом изменится нумерация и всех последующих элементов.
Список определений
Списки данного вида называют словарями определений специальных терминов. Каждый элемент такого списка состоит из 2 частей. Первая часть элемента списка содержит определяемый термин, а вторая — значение термина в виде списка.
Для задания списка определений используют тег-контейнер (Definition List). Внутри контейнера тег (Definition Term) отмечает определяемый термин, а тег (Definition Description) — абзац с его определением. Для этих тегов можно не использовать закрывающие теги.
Список определений будет выглядеть так:
Термин
Определение термина
Вложенные списки
Случается, что бывает необходимо в элемент списка, принадлежащий одному типу, включить целый список любого типа. Это можно решить организацией многоуровневых или вложенных списков. В HTML можно произвольно выполнять вложение различных типов списков, однако при их организации нужно проявлять аккуратность.
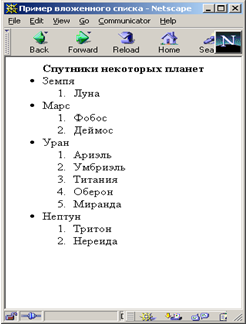
На рисунке 3 приведен HTML-код документа с вложенными списками и его изображение в браузере. Этот пример показывает, что в элемент маркированного списка можно вложить свой нумерованный список.
Пример вложенного списка
Спутники некоторых планет
Земпя
Луна
Mapc
Фобос
Деймос
Уран
Ариэль
Умбриэль
Титания
Оберон
Миранда
Нептун
Тритон
Нереида
Рис. 3. Программный код и изображения вложенного списка в браузере