Web–страницы создаются на основе языка описания гипертекстовых документов HTML, в котором содержание и формат гипертекстовых документов определяются с использованием команд, называемых тегами. HTML–страницы представляют собой документы обычного текстового формата и содержат специальные команды форматирования (теги HTML).
Для создания сайта с помощью приложения FrontPage не обязательно знать сам HTML. Во FrontPage можно просто набрать текст, затем поместить его на Web-страницу, расположив где нужно рисунки. С помощью FrontPage создаются эффекты, для которых обычно используются скрипты или программы DHTML.
Сайт или Web-узел – представляет набор связанных между собой близких по смыслу Web-страниц и файлов. В программе FrontPage имеются мастера для создания сайта и шаблоны (наборы) предварительно разработанных текстовых и графических форматов, используя которые можно создавать новые веб-страницы. С помощью мастеров и шаблонов FrontPage создаются сайты различных типов.
Каждый сайт имеет одну Web-страницу, называемую главной или домашней. Это самая первая страница, встречающая посетителей сайта. С помощью навигации или гиперссылок, пользователь сможет перемещаться по сайту.
Как правило, сайт размещают на Web-сервере, представляющем собой компьютер, предоставляющий доступ к Web-страницам посетителям сайта. FrontPage дает возможность создания сайта в файловой системе компьютера пользователя, а затем публикации его готового на Web-сервере.
Окно приложения FrontPage
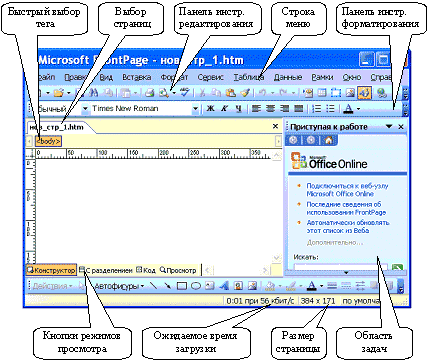
После запуска программы FrontPage (Пуск – программы – FrontPage) на экране появляется окно программы, в котором отображена новая страница (нов_стр_1.htm). В области задач отобразится панель Приступая к работе (рис.1).

Окно программы FrontPage содержит: строку заголовка, строку меню, панели инструментов редактирования и форматирования, кнопки быстрого выбора тега (для редактирования и ввода тегов), ярлычки вкладок выбора страниц (для перехода между страницами), рабочее окно, в котором отображена новая страница, панель рисования, кнопки режимов просмотра, индикатор ожидаемого времени загрузки страниц при скорости 56 кбит/с, индикатор размера страниц, область задач.
В программе FrontPage можно просматривать документ в одном из четырех режимов: Конструктор, Код, С разделением и Просмотр. В режиме Конструктор можно визуально создать, отредактировать и отформатировать страницу, т.е. ввести текст, добавить рисунки, таблицы аналогично работе в текстовом редакторе. При этом теги языка HTML автоматически добавятся в фоновом режиме, однако кодировка HTML на экране не отобразится.
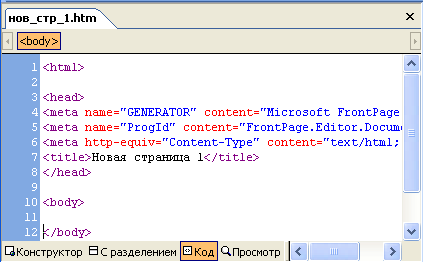
В режиме Код на экране отобразится вся кодировка и появится возможность прямого редактирования кода HTML, а также ввода новых кодов. На рисунке 2 изображен HTML–код новой пустой страницы в редакторе FrontPage .
В режиме С разделением - на экране отобразится Web-страница одновременно в двух режимах: Коде и Конструкторе. В режиме просмотра Web–страница приобретет вид аналогичный ее отображению в Web–браузере.
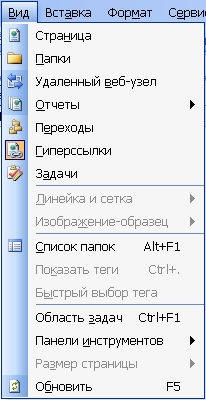
Команды, используемые для работы с Web–страницами и Web–узлами, располагаются в меню Вид программы FrontPage (рис.3):
- Страница – позволяет выбрать режим просмотра и разработки страниц.
- Папки – отображает структуру папок текущего сайта
- Удаленный веб-узел – показывает узел, находящийся на сервере сети Интернет.
- Отчеты – предоставляют сводку об веб- узле.
- Переходы – отображают структуру переходов между страницами сайта.
- Гиперссылки – открывается список ссылок текущей страницы.
- Задачи – открывается список задач для текущего сайта
Создание новой пустой Web-страницы
В случае отображения новой пустой страницы при открытии окна FrontPage разработка веб-страницы может осуществляться на базе пустой страницы. В случае отображения пустого главного овна при открытии редактора для создания новой пустой страницы нужно будет выбрать команду Файл - Создать и в области задач команду Пустая страница.
В окне программы появляется новая пустая страница. Сохраним ее, но прежде в окне Сохранить создадим папку с нужным именем (например, EN), в которой создадим вложенную папку images для рисунков, а потом сохраним страницу в папке EN. Имя странице назначим index, так обозначается домашняя или главная страница. Редактор сохранит страницу с расширением .htm. В результате, в папке EN будут находиться вложенная папка images и файл index.htm.
Изображения для веб-страниц нужно заранее подготовить и скопировать в папку images, причем имена изображений должны быть записаны буквами латинского алфавита.
Разработка веб-страницы
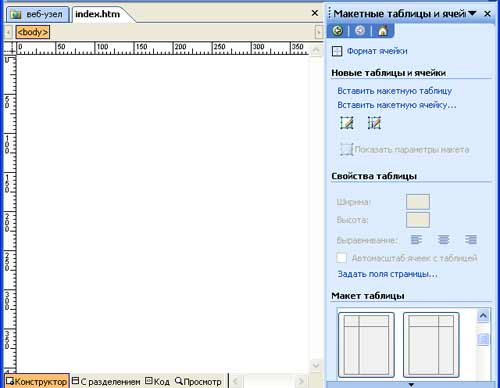
Теперь приступим к разработке страницы, которая начнется с ее разметки. Для разметки страницы будем использовать таблицы, можно воспользоваться командой Макеты страницы, расположенной на панели Макеты таблицы и ячейки в области задач. Устанавливаем в области задач Макетные таблицы и ячейки (рис.4).
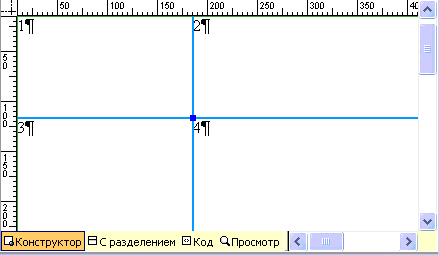
Затем мышкой выбираем нужный макет таблицы, в результате получаем размеченную страницу, представленную на рисунке 5.
- Установим ширину (в точках или процентах) страницы равную 800 точек (ширина первого столбца – 200 точек, ширина второго столбца – 650 точек). Для этого подведем указатель мыши к верхней границе и когда он примет вид наклоненной влево стрелки щелкнем левой кнопкой мыши, появятся раскрывающиеся списки, используя которые можно изменить ширину столбца.
- Выравниваем страницу по центру. Установим размер границы, цвет. Для этого щелкнем на раскрывающийся тег таблицы (на панели быстрый вызов тега) и выберем команду Свойства тега, в открывшемся диалоговом окне Свойства таблицы устанавим: Выравнивание по центру, Границы: размер – 1 и цвет – темно-синий (код: 000080).
- В ячейках таблицы установим цифры: 1, 2, 3, 4 (эти цифры заменятся содержанием ячеек), чтобы можно было легко ориентироваться. В первую ячейку установим рисунок командой Вставка - Рисунок - Из файла, выбирем рисунок из папки images. Вставим, к примеру, логотип компании, для которой будет разрабатываться сайт.
- Установим фон ячеек 1 и 2 в соответствии с фоном логотипа с помощью специальных таблиц и приложений для подбора цвета с его кодом. Чтобы выполнить заливку ячейки цветом нужно щелкнуть на раскрывающийся тег ячейки (на панели быстрый вызов тега) и выбрать команду Свойства тега, затем в открывшемся диалоговом окне Свойства ячейки установить: цвет фона – (например, код: dee7ef).
- Во вторую ячейку поместим заголовок сайта. В режиме конструктора введем текст. Выберем, к примеру, шрифт Verdana (самый распространенный для веб-страниц), размер 22пт, цвет темно-синий (код цвета: 000080), выравнивание по центру.
- В ячейке 3 разместим навигацию для перехода на другие страницы. Введем текст НАВИГАЦИЯ шрифтом Verdana, размером 14пт, выравнивание по центру. Далее введем текст (шрифт Verdana, размер 10пт): Главная, О компании En, Бизнес-обзор проекта, Способы оплаты, выделим эти строки и щелкнем на кнопке маркеры на панели инструментов форматирования. В результате, получили маркированный список для навигации.
- Установим гиперссылку для строки Главная. Выделим строку Главная, щелкнем по ней правой кнопкой мыши и из контекстного меню выберем команду Гиперссылка. В открывшемся диалоговом окне нужно в папке EN выделить файл index и нажать ОК.
- Создадим ссылку на партнерские сайты. Установим курсор ниже списка и выберем команду Таблица - Вставить - Таблица, в открывшемся диалоговом окне установим: Строк – 1, Столбцов – 1; Выравнивание – по центру; Зададим ширину: 95%; Зададим высоту: 35 в точках; Границы: размер – 1, цвет–темно-синий (код: 000080); Фон: цвет-темно-синий (код: 000080). Затем щелкнем Применить и ОК. В созданную таблицу введем текст «ПАРТНЕРСКИЕ САЙТЫ», шрифтом Verdana, размером 11пт, выравнивание по центру, цвет белый. Ниже таблицы введем адреса необходимых сайтов и создадим гиперссылки.
- Заполним оставшиеся ячейки таблицы аналогичным образом.
-
Можно воспользоваться написанием кодов для метатегов ( и ):
Интернет" >