Создание полотна и карандаша
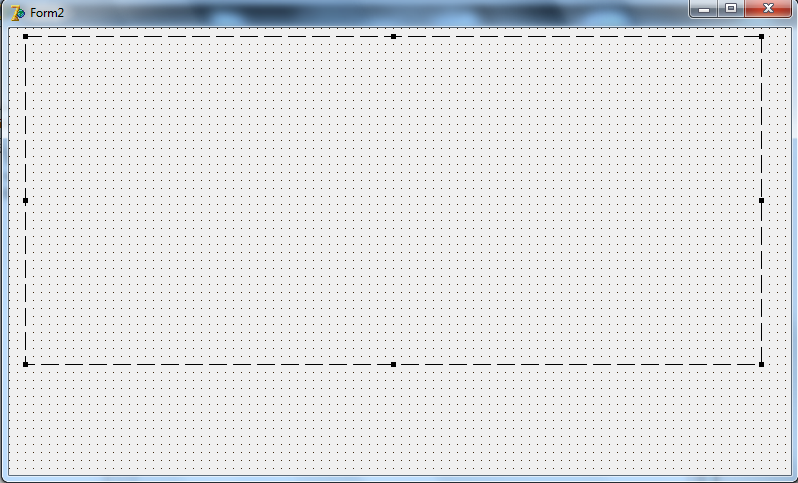
- Создадим новый проект, а внутри проекта форму Form1.
-
На форме разместим элемент Image (панель Additional). Это будет холст для рисования.
-
Создадим в модуле глобальную переменную d логического типа. Она будет показывать опущен ли в данный момент карандаш на полотно или нет.

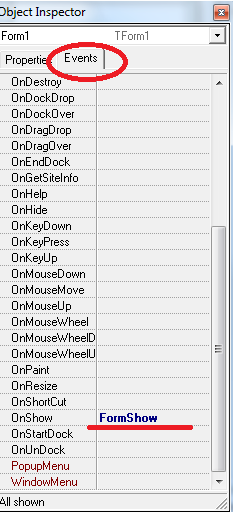
Создадим обработчик события «показ формы», который при выводе формы на экран будет очищать холст. Для этого переведем мышкой фокус на форму и перейдем на панель «Object Inspector». Событие относится к объекту Form1. Оно называется onShow. За этим событием закрепим обработчик – процедуру FormShow. Текст обработчика будет следующим:

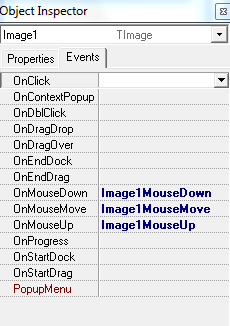
Создадим еще три обработчика событий к объекту Image1.:
- Событие onMouseDown (мышь опущена) - глобальной переменной d присваивается значение Истина, а карандаш останавливается в той координате, где находится мышь;
- Событие onMouseMove (мышь перемещается) – карандаш оставляет след на холсте при условии, что мышь опущена (то есть переменная d истина);
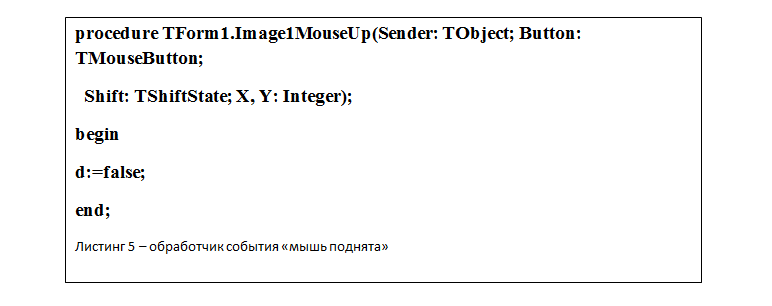
- Событие onMouseUp (мышь поднята) – глобальной переменной d присваивается значение Ложь.


После компиляции этого кода должна открываться форма с полотном, на котором мышка при удержании левой кнопки оставляет черный след.
Создание кнопки «очистить», выбор толщины пера и цвета
-
Добавим на форму элемент Button- кнопка с названием Button1. Создадим на кнопке надпись «Очистить». К событию этой кнопки onClick (нажатие) добавим обработчик, который будет очищать полотно.

-
Добавим на форму элемент Edit (текстовое поле ) и зададим его свойству Name значение EditSize. В его свойстве Text пропишем значение по умолчанию 1. Добавим к обработчику события onMouseMove строчку
image1.Canvas.Pen.Width:=StrToInt(EditSize.text);
Смысл этого кода в следующем: присвоить свойству «толщина карандаша» то значение, которое находится в текстовом поле с именем EditSize. Но это значение имеет строковый тип, потому предварительно его нужно преобразовать в целое функцией StrToInt().
-
Добавим на форму элемент «палитра» - ColorDialog (панель Dialogs). Зададим свойству палитры Name значение ColorBox1. Добавим в обработчик события onMouseMove еще одну строку: image1.Canvas.Pen.Color:=ColorBox1.Selected;
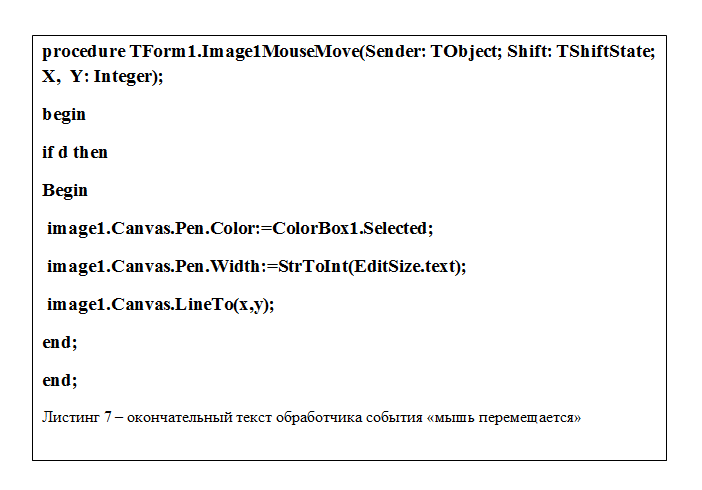
Смысл этого кода в следующем: присвоить свойству карандаша «цвет», то значение, которое выбрано на палитре. Окончательно обработчик будет выглядеть, как показано на Листинге 7.
Сохранение изображения
-
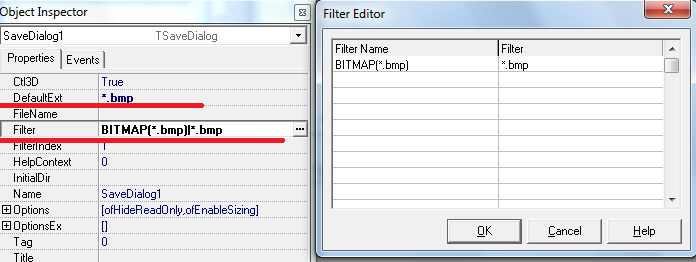
Добавим на элемент Image1 элемент SaveDialog (панель Dialogs). В свойстве этого элемента DefaultExt установим *.bmp. А в свойстве Filter заполним таблицу Filter Editor, как показано на рисунке. Это нужно для того, чтобы рисунки сохранялись в формате BMP.
-
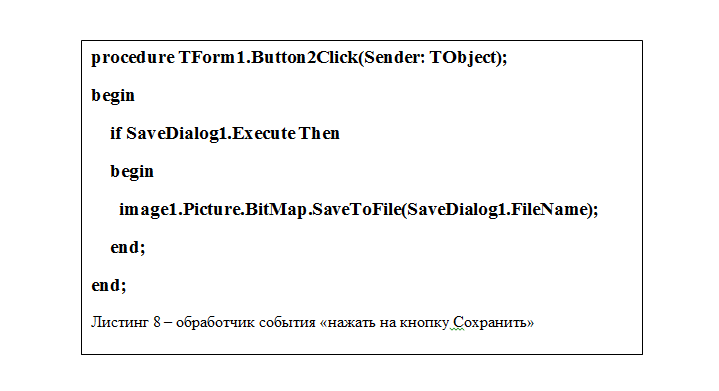
Добавим на форму кнопку с надписью «Сохранить» и привяжем к событию этой кнопки onClick процедуру, показанную на Листинге 8.
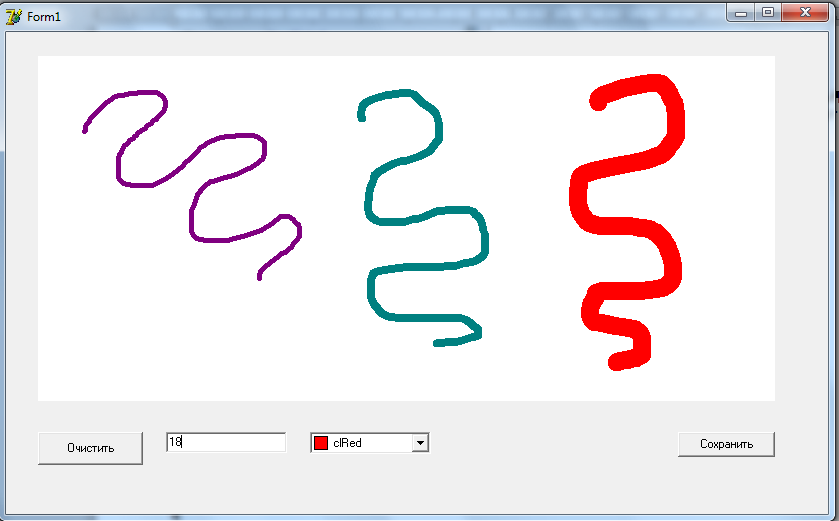
После компиляции графический редактор будет выглядеть, как показано на рисунке. Толщину линии и цвет можно выбирать, а готовое изображение сохранять нажатием на кнопку «Сохранить».