
Векторный рисунок
Векторное изображение состоит из простых элементов, которые называются примитивами: линий, окружностей, прямоугольников закрашенных областей. То есть векторное изображение представляет собой графический объект, состоящий из элементарных отрезков и дуг. Положение этих элементарных объектов определяется координатами точек и длиной радиуса. Для каждой линии указываются ее тип, толщина и цвет. Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными программами.
Аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Качество изображения определяется разрешающей способностью монитора, т. е. количеством точек, из которых оно складывается. Чем выше разрешающая способность, тем выше качество изображения.
Для чертежей, схем, карт применяется способ кодирования, который позволяет не терять качество при изменении размеров изображения. Рисунок хранится как набор простейших геометрических фигур (графических примитивов): линий, многоугольников, сглаженных кривых, окружностей, эллипсов. Такой рисунок называется векторным.
Векторный рисунок – это рисунок, который закодирован в виде набора простейших геометрических фигур, параметры которых (размеры, координаты вершин, углы наклона, цвет контура и заливки) хранятся в виде чисел.
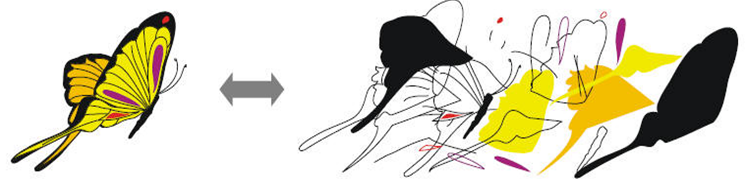
Векторный рисунок можно «разобрать» на части, растащив мышкой его элементы, а потом снова собрать полное изображение:

Рисунок 1.
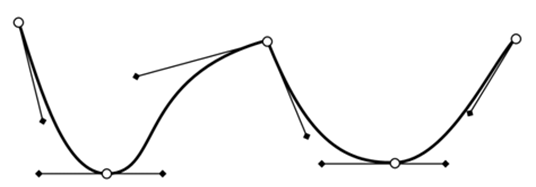
При векторном кодировании для отрезка хранятся координаты его концов, для прямоугольников и ломаных – координаты вершин. Окружность и эллипс можно задать координатами прямоугольника, в который вписана фигура. Сложнее обстоит дело со сглаженными кривыми. На рисунке изображена линия с опорными точками.

Рисунок 2.
У каждой из этих точек есть «рукоятки» (управляющие линии), перемещая концы этих рукояток можно регулировать наклон касательной и кривизну всех участков кривой. Если обе рукоятки находятся на одной прямой, получается сглаженный узел, если нет – то угловой узел. Таким образом, форма этой кривой полностью задается координатами опорных точек и координатами рукояток. Кривые, заданные таким образом, называют кривыми Безье в честь их изобретателя французского инженера Пьера Безье.
Преимущества и недостатки векторного кодирования
Векторное кодирование чрезвычайно широко распространено. В частности, оно используется в современных шрифтах TrueType и PostScript, в системах автоматизированного проектирования.
Векторный способ кодирования рисунка обладает значительными преимуществами в сравнении с растровым тогда, когда изображение может быть полностью разложено на простейшие геометрические фигуры (например, чертеж, схема, карта, диаграмма). В этом случае при кодировании нет потери информации.
Объем файлов напрямую зависит от сложности рисунка – чем меньше элементов, тем меньше места занимает файл. Как правило, векторные рисунки значительно меньше по объему, чем растровые. Это связанно с тем, что в памяти компьютера хранится не информация о каждом пикселе, а данные, с помощью которых компьютер воссоздаёт изображение.
При изменении размера векторного рисунка не происходит никакого искажения формы элементов, при увеличении наклонных линий не появляются «ступеньки», как при растровом кодировании:

Рисунок 3.
Свобода манипуляций: векторное изображение можно масштабировать, крутить без потери качества, а также редактировать с незначительными потерями. Независимость от устройств вывода: векторная графика создаёт идеальные объекты, и при выводе будет максимально использовать разрешающую способность выводящих устройств.
Данный метод кодирования имеет ряд недостатков.
Программная зависимость. Каждая программа строит кривые по своим алгоритмам. (Например, формат .cdr программы Corel Draw не описан и является нестандартным). Часто необходимо конвертирование. Каждая программа сохраняет данные в своем собственном формате, поэтому изображение, созданное в одном векторном редакторе, как правило, не конвертируется в формат другой программы без погрешностей. Некоторые эффекты, примененные в одном редакторе, не будут поддерживаться другими. Сложность описания информации векторным способом. Данная проблема не позволяет автоматизировать ввод графической информации, однако она успешно разрабатывается.
Самый главный недостаток этого метода – он практически непригоден для кодирования размытых изображений, например, фотографий.
Форматы векторных рисунков
Среди форматов векторных рисунков отметим следующие:
- WMF (англ. Windows Metafile – метафайл Windows, файлы с расширением .wmf и.emf) – стандартный формат векторных рисунков в операционной системе Windows;
- CDR (файлы с расширением .cdr) – формат векторных рисунков программыCorelDRAW;
- AI (файлы с расширением .ai) – формат векторных рисунков программы Adobe Illustrator;
- SVG (англ. Scalable Vector Graphics – масштабируемые векторные изображения, файлы с расширением .svg) – векторная графика для веб-страниц.










